To Make A Bouncing Ball Animation Seem Natural, You Must Consider Which Of The Following?
The twelve principles of animation should be basic knowledge for everyone. They were introduced by the Disney animators Ollie Johnston and Frank Thomas in book The Illusion of Life: Disney Blitheness published in 1981. These principles are the upshot of Disney animators' work from the 1930s onwards. They were created to help reflect existent life and the bones laws of physics in animations, but also to resolve abstruse issues similar grapheme appeal. The 12 principles of animation are perfect for both frame-by-frame animation and motion design. The 12 principles are: The squash and stretch rule is nigh giving a sense of weight and flexibility to drawn objects. Information technology works on uncomplicated objects, like a bouncing ball, and complex compositions with human bodies. The most of import attribute of this principle is an object'southward book. It should non change when squashed or stretched. The best advice from the authors of Disney animation is to think most the object equally a half-filled flour sack. Information technology will squash out to the fullest shape when information technology's dropped on the floor, and stretch out to the longest shape when it'due south picked up by the corners. Simply it will never change its volume. Anything equanimous of living flesh volition be proportionally deformed (squashed or stretched) inside its shape in processing through action. This dominion could be also applied to still elements, similar a brawl or chair, to emphasize movement. The blithe object should besides work together with the other elements in a composition. For instance, a ball should squash when touching the floor during a bouncing animation. People watching animation need to be prepared for the next movement and expect it earlier information technology actually occurs. Otherwise, the impression the scene makes will be less spectacular, or worse, a gag could be missed. To avoid this trouble, Disney animators invented the Anticipation principle. Anticipation is used to set the audition for an activity and to make the activity appear more realistic. Information technology's about showing a small-scale opposite, contrasting move, before the bodily motility. Earlier a man runs, he bends his trunk in the opposite direction and crouches low, raising his shoulders and 1 leg. It'due south based on real life actions: a dancer jumping needs to bend their knees first, a golfer making a swing has to swing the club back beginning. It seems to be a natural fashion for creatures to move; few movements in existent life occur without some kind of contrasting, reverse action. "It is the presentation of any idea so that's completely and unmistakably clear. An activity is staged so that it is understood, a personality so that it is recognizable, an expression so that information technology tin can be seen, a mood so that it will affect the audition." Staging in animation is similar to staging in theatre and film. Its purpose is to direct the audience's attention and make it articulate what is of the greatest importance in a scene. This can exist done in various ways, such as the use of light and shadow, or the angle and position of the character, or the weight and colors. The essence of this rule is to keep focus on what is most important to define the mood of a scene/character. Information technology's also about cameras - you tin zoom on a face, or zoom out to stage the scene. There are 2 different approaches to the drawing process. The Commencement one, Straight Ahead Action is about animative frame past frame, from kickoff to end. The second, Pose to Pose, begins with a programme of the near important poses. The animator starts by drawing a few key frames, and then fills in the intervals later. Straight Ahead Action creates a more dynamic illusion of movement and is amend for creating realistic movements, simply it makes information technology harder to maintain proportions and to create exact, precise poses along the way. Pose to Pose works amend for dramatic, emotional, or even exaggerated scenes, where composition and relation to the surroundings are more important. These techniques can exist mixed in 1 animation. Both methods offer certain advantages for dissimilar movements. In the past, animators would use Pose to Pose to get quicker results, only at present, with the development of stronger poses, understanding of timing, use a secondary activeness and other rules, it becomes a brilliant manner to etch animations that are textured and total of accents and surprises. When a character reaches the spot for the next action, it should not completely stop. This volition look unnatural and strong. To avoid this consequence, Disney animators invented the Follow Through and Overlapping Action principle. It helps to create more than realistic movements and gives the impression that characters and objects follow the laws of physics. There are five main categories related to this principle: The movement of objects in the existent world needs time to advance and slow down. For this reason, more pictures should be drawn near the starting time and terminate of an action, creating a dull in and slow out effect. It helps to achieve more realistic movements. This concept emphasizes the object's extreme poses. Inversely, fewer pictures are fatigued inside the middle of the animation to evidence faster action. This principle applies to characters or objects moving between 2 farthermost poses, like sitting down and standing upwardly, or a bouncing ball. Using this principle helps to avert mechanical motion, and it's a basic principle for staging and timing. Most natural activity tends to follow an arc, and animation should reflect this rule for greater realism. This could accept something in common with the weight of objects, but, whatever the reason is, virtually living organisms moving volition follow some kind of arc. For example, when animating a pointing finger, the animator should make sure that in all drawings between the 2 extreme poses the fingertip follows a simple arc from ane farthermost to the side by side. Animations based on drawings with straight inbetweens tin can completely impale the essence of the movement. Adding secondary actions to the main motion gives a scene more life and makes it look more than natural. The important thing near secondary deportment is that they should emphasize the main activeness. They should be planned wisely, considering information technology they conflicts with or becomes more interesting or dominating than the chief action, the unabridged animation will suffer. Secondary Activeness should work with characters' or objects' features, so the expression is actually emphasized and the scene looks outstanding. The best solution is to start from animating the principal activeness and then slowly add other movements and secondary actions. Used correctly, Secondary Action will add richness to the scene, naturalness to the movement, and will back up staging. The number of frames used in whatsoever movement determines the corporeality of time that action will have. Timing is about the speed of the activity. On a concrete level, correct timing makes objects expect like they follow the laws of physics. Timing is critical for establishing a grapheme'southward mood, emotion, reaction, and staging. Information technology is also a dandy manner to communicate a character's personality. Timing helps to show that character is relaxed, excited, nervous or lethargic. This principle is an effect especially useful if you want to brand your animation look more like a caricature of realism. The level of exaggeration depends on the effect the animator wants to accomplish. The classical definition of exaggeration, employed by Disney, was to remain truthful to reality, just presenting information technology in a wilder, more extreme form. If a scene contains several elements, there should be a balance in how those elements are exaggerated in relation to each other. If a graphic symbol is sorry, he should exist sadder, if he is brilliant - make him brighter. The principle of solid cartoon is about cartoon unmarried scenes in three-dimensional infinite and giving them volume and weight. The animator needs to be a skilled artist and has to understand how shapes, anatomy, weight, residue, calorie-free and shadow work. The book's authors write a lot about avoiding "twins" - characters with artillery or other parts looking the same. No one draws similar this on purpose, but sometimes "twins" appear in animations anyway. They look lifeless and boring. The shape should be a plastic, living, fix-to-move form. Appeal in a character is a very of import part. It helps to define the mood and presence of a person, its quality of amuse, good design, simplicity, body language, magnetism. A grapheme who is highly-seasoned is not necessarily sympathetic; villains or monsters can also be appealing. It'south about the feeling that a grapheme is real and interesting. There are several solutions for making a character more than highly-seasoned and they are different for likable characters (symmetrical face, round shapes) and villians (sharp shapes, dark, purple colours). Couple of pieces of communication from Frank Thomas and Ollie Johnston: The 12 principles of Disney blitheness changed the way animators create their stories. Considering of them there is magic and life in animations. Using these principles will definitely assistance you to create beautiful, eye communicable animations. The Illusion of Life volume is a huge source of knowledge, and this article is based only on one chapter from this volume. I recommend reading the whole book - autonomously from knowledge most animation, it contains a lot of interesting stories near Walt Disney and the animation industry. -- Reference: The Illusion of Life, Disney Animation - Frank Thomas and Ollie Johnston
Squash and Stretch

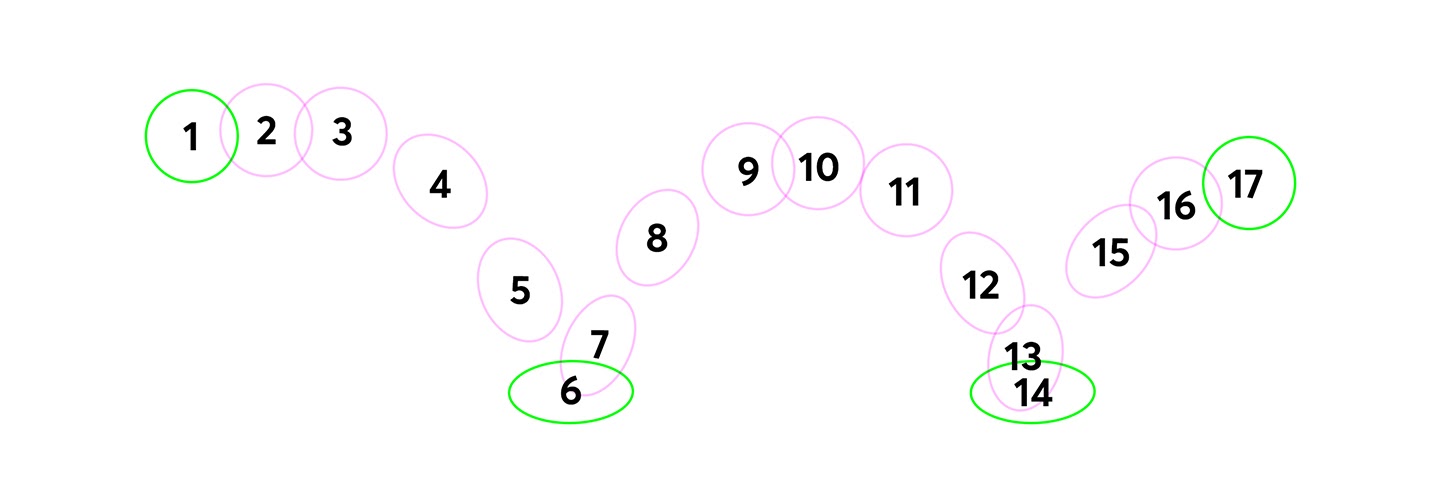
Anticipation

Source: Ollie Johnston and Frank Thomas - The Illusion of Life: Disney Animation
Staging

Shot by Aga Koniuszek
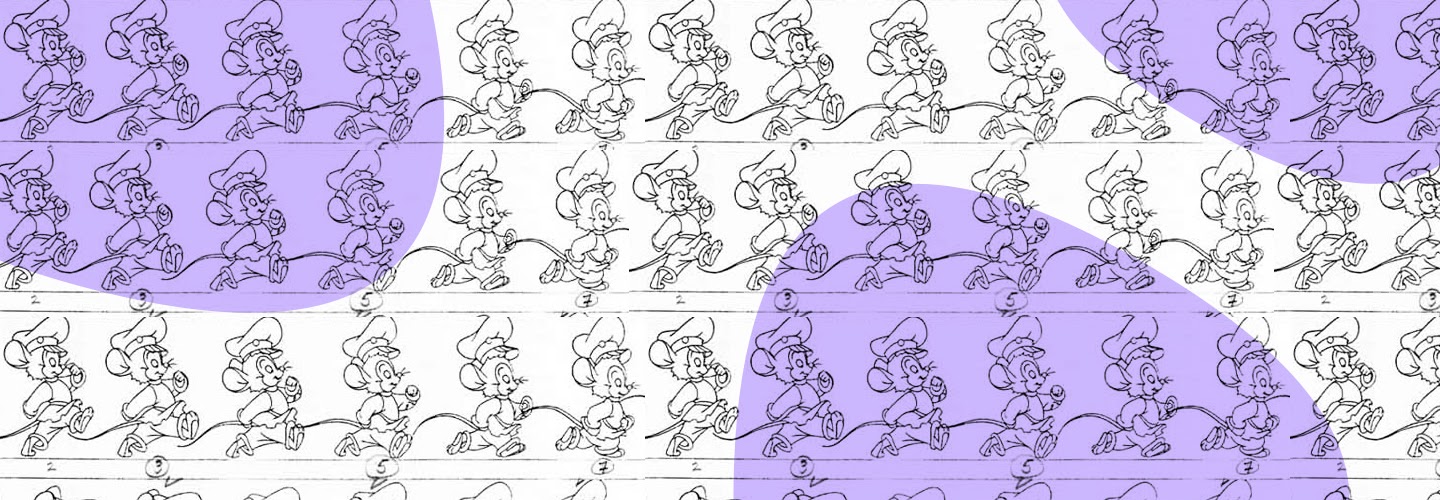
Straight Ahead Action and Pose to Pose

Source: Ollie Johnston and Frank Thomas - The Illusion of Life: Disney Animation
Follow Through and Overlapping Action
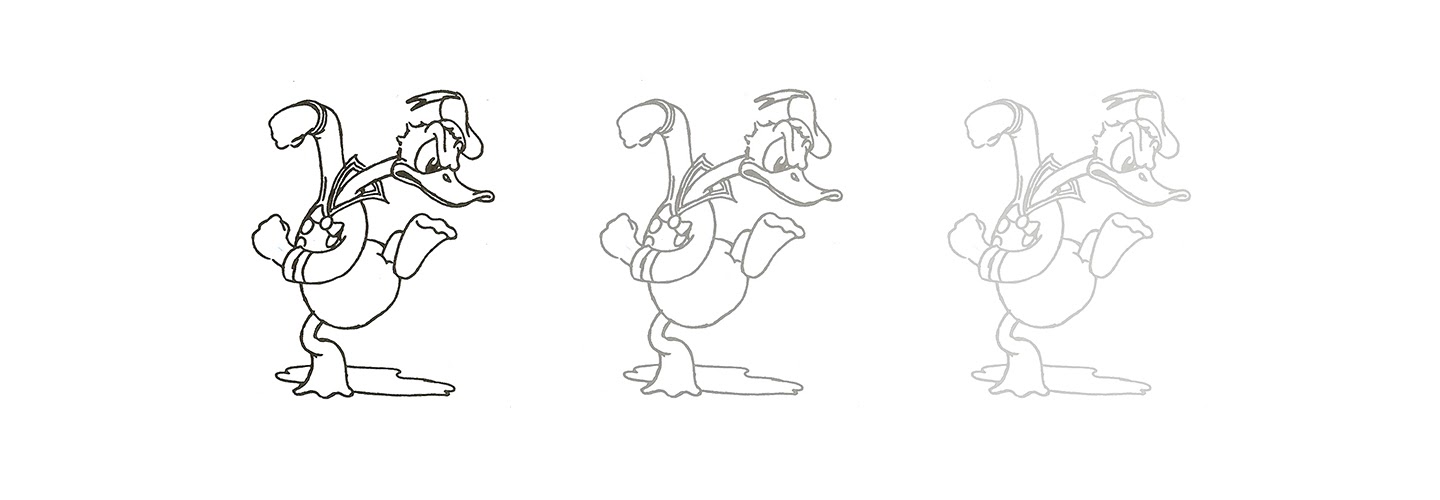
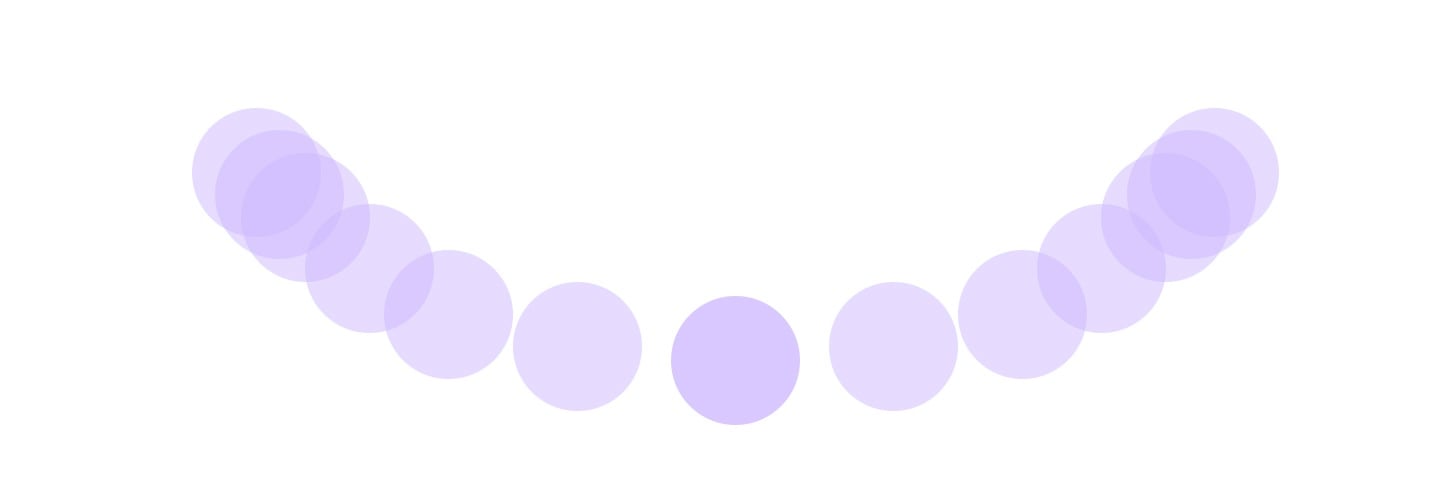
Slow In and Slow Out (Ease In, Ease Out)

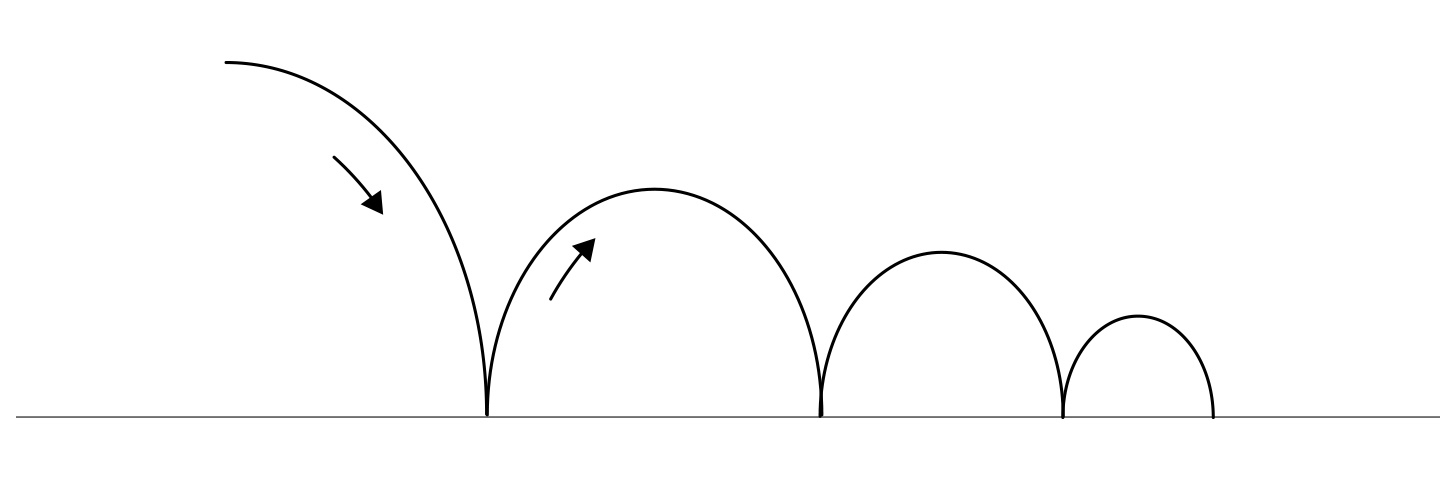
Arcs

Secondary Action
Timing

Exaggeration

Illustration by Aga Koniuszek
Solid Drawing

Illustration by Katarzyna Dziaduś
Appeal

Illustration by Iryna Korshak
Summary
Source: https://www.netguru.com/blog/illustrators-eye-12-principles-of-animation
Posted by: teelbremandes.blogspot.com

0 Response to "To Make A Bouncing Ball Animation Seem Natural, You Must Consider Which Of The Following?"
Post a Comment